ログイン
https://fukuoka-u-football.com/wp-admin/
ユーザー名
user1
パスワード
fukudai1234

記事の投稿方法
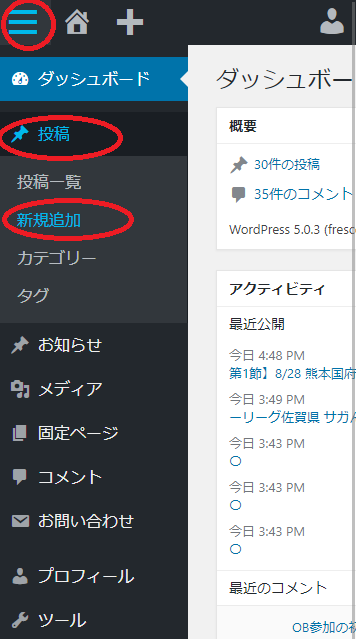
新規追加
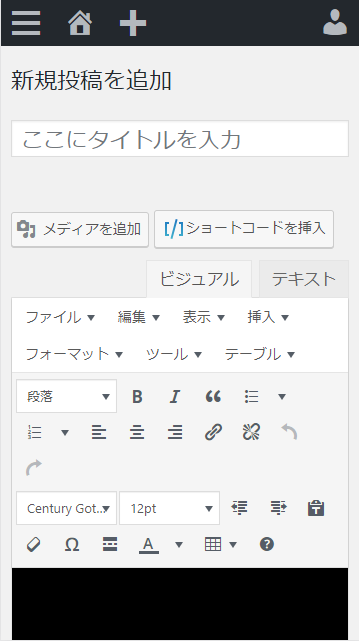
タイトル入力
「ここにタイトルを入力」というところに記事タイトルを入れます。
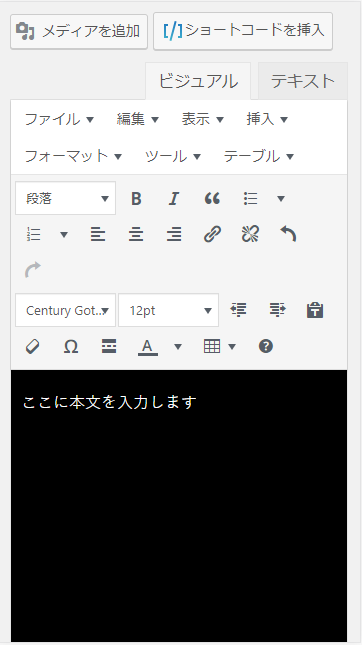
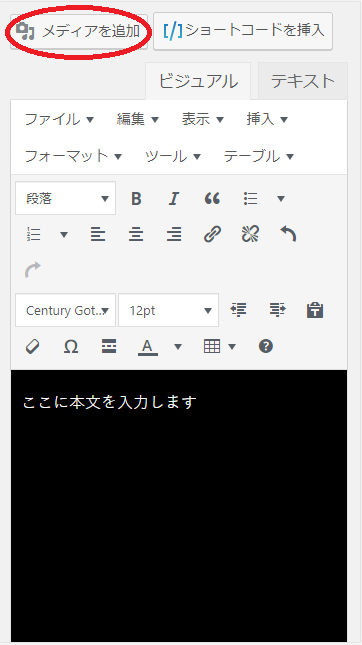
本文入力
本文に写真追加したいとき
「メディアを追加」をタップします。
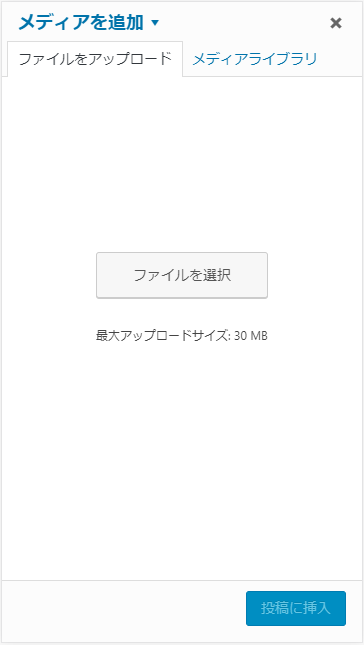
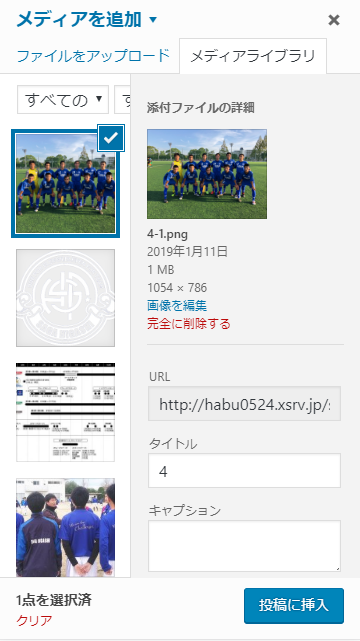
 「ファイルを選択」をタップし、スマートフォンの中の写真を選択します。
「ファイルを選択」をタップし、スマートフォンの中の写真を選択します。 サイトにアップロードされたら右下の「投稿に挿入」を押します。
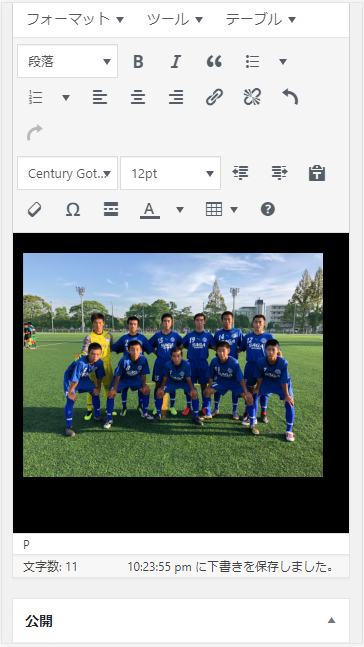
サイトにアップロードされたら右下の「投稿に挿入」を押します。 本文に追加されました。
本文に追加されました。
カテゴリーをつける
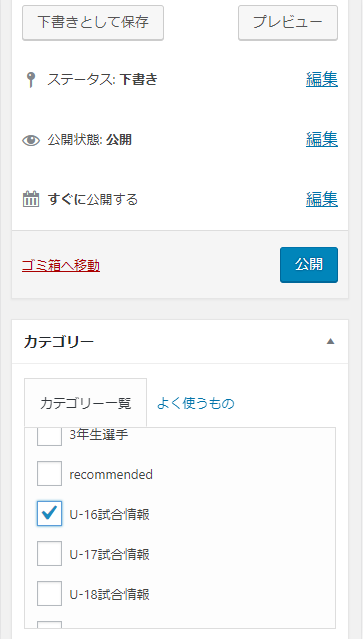
編集画面の下部の「カテゴリー」から当てはまるカテゴリーにチェックを入れます。
複数チェックを入れてもOKです。
ただしここでは、フロントページに表示されているこちらの中から選ぶようにしてください。

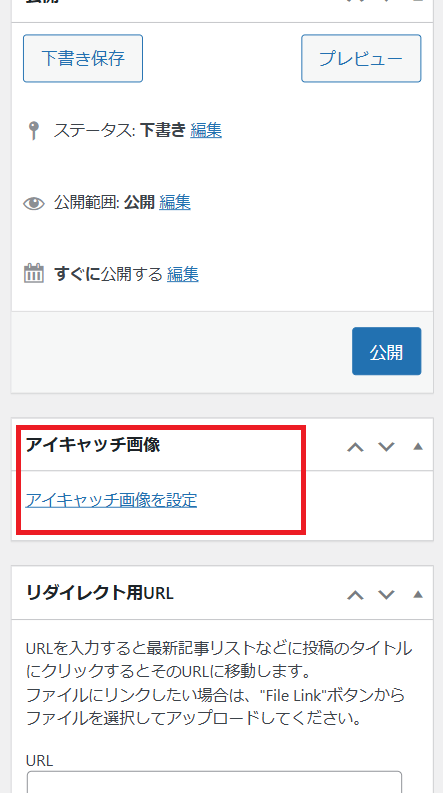
アイキャッチをつける
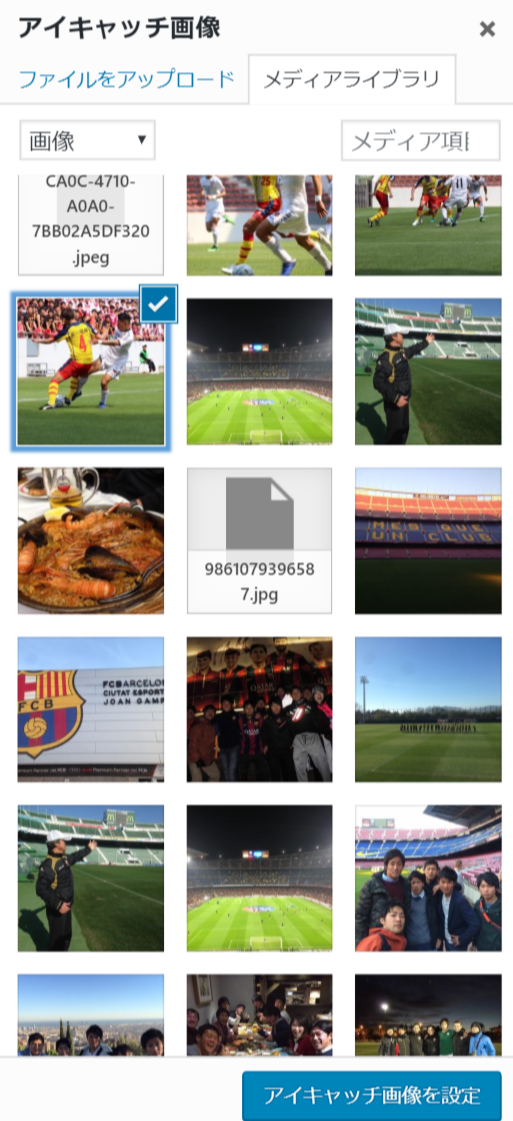
編集画面の下部の「アイキャッチ」から写真を選択します。

写真を1枚だけ選択していただいて右下の「アイキャッチ画像を設定」を押します。

※アイキャッチに設定した写真がHPのトップページに出てきます。
公開
公開ボタンを押すと記事が公開されます。
記事公開後は必ずHP上で表示を確認してください。
カレンダー更新方法
Googleカレンダーを開いて直接予定を入力してください。
※PCだけでなくスマホやアプリでも入力出来ます
Googleカレンダー
https://calendar.google.com/calendar/r/
アカウント
メール
fukuoka.u.football@gmail.com
パスワード
fukudai1234
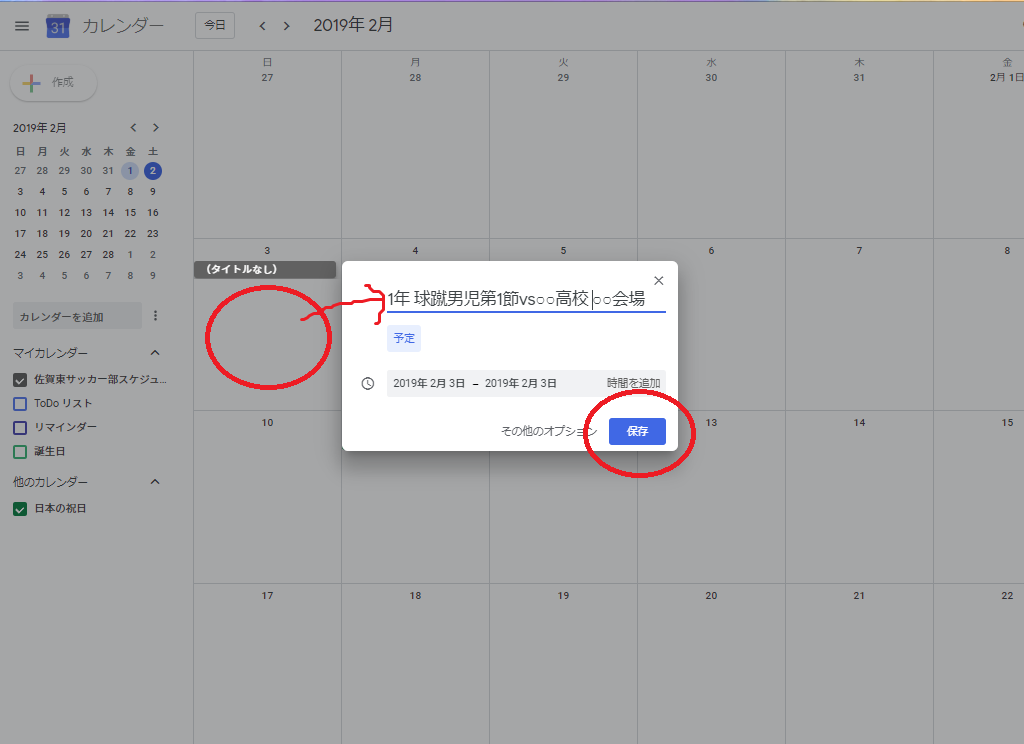
カレンダー入力
予定を入れたい日をクリック→何年生が何をどこでするのかを入力→保存
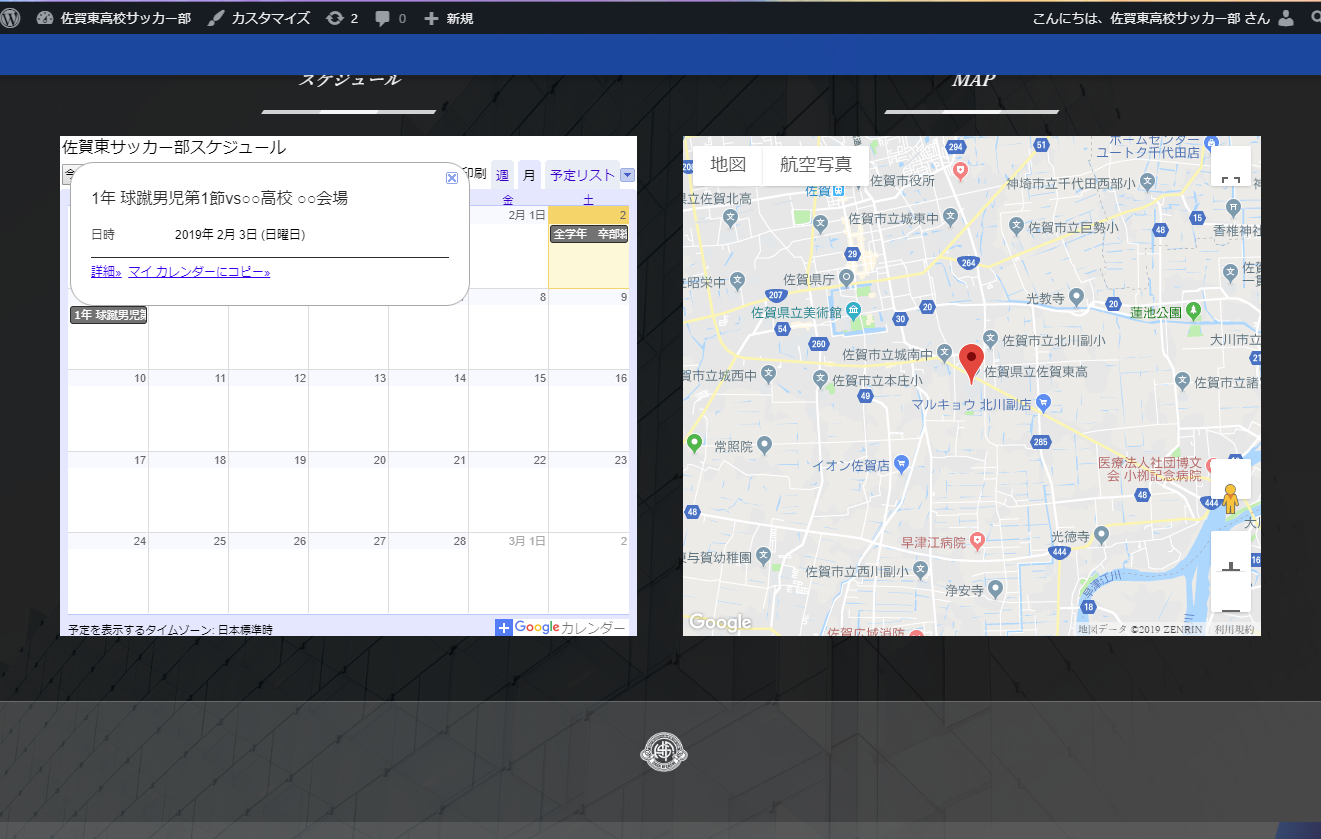
HPに自動で反映されます
トップページ画像更新方法
※パソコンでの操作を推奨します。
PC
ダッシュボード>外観>カスタマイズ を開きます。
ヘッダー設定>ヘッダー画像/スライダー設定 を開きます。
画像は5枚まで変更することができます。

スマホ
ダッシュボード>外観>カスタマイズ を開きます。
モバイルテーマ/AMP設定>ヘッダー画像/スライダー設定 を開きます。
あとはPC版と同じように変更していただけます。同じく画像も5枚まで設定できます。
メニューの変更
※パソコンでの操作を推奨します。
外観>メニュー を開きます。
変更できるメニューは3か所あります(隠れメニューは設定していません)

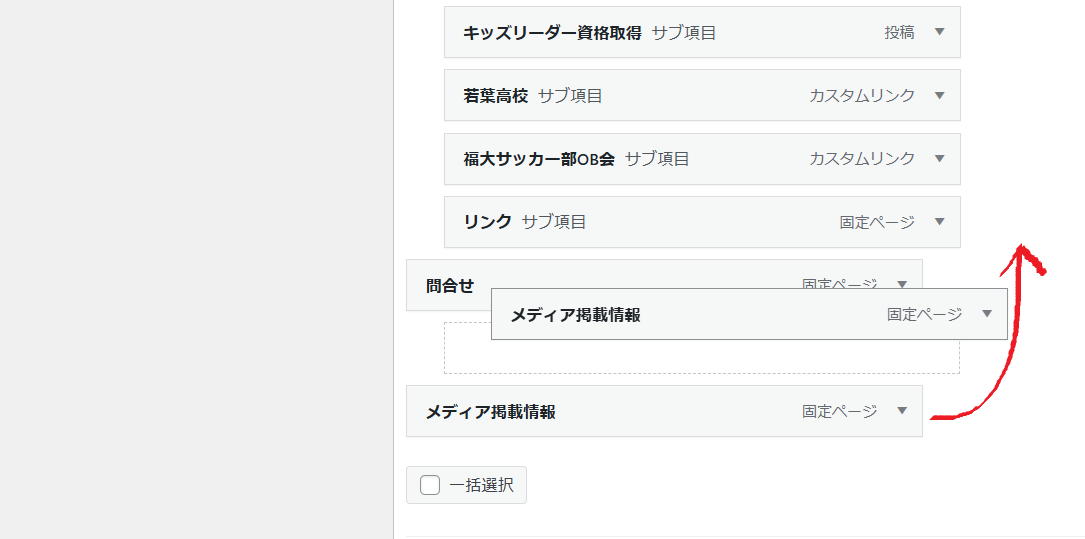
メニューに入れたい項目にチェックを付け、「メニューに追加」をクリックします。

追加された項目は、メニューの一番下に追加されます。
ドラッグで好きな場所に持ち上げてください。
※特定のページをメニューにリンク付けするとき→カスタムリンク
特定のカテゴリーページ一覧にリンク付けする時→カテゴリー
などもメニューに入れることができます。

終了したら必ず「メニューを保存」をクリックしてください。
「メニューを削除」をクリックすると、すべてのメニューが消えますのでご注意ください。

カテゴリーボタンの名称変更、遷移先のリンク変更
①サイトログインしたら、HPのTOP画面から「カスタマイズ」をクリックする。

②編集したい箇所の鉛筆マークをクリックすると左側に編集画面が表示される

③コードを書き換える時は、必ず毎回、もともと書いてあったコードをコピーして、適当なファイルなどにペーストし、必ずバックアップを取っておく。
※途中で書き間違いや、コードが分からなくなってしまった時に備えて、元に戻せるようにしておく。

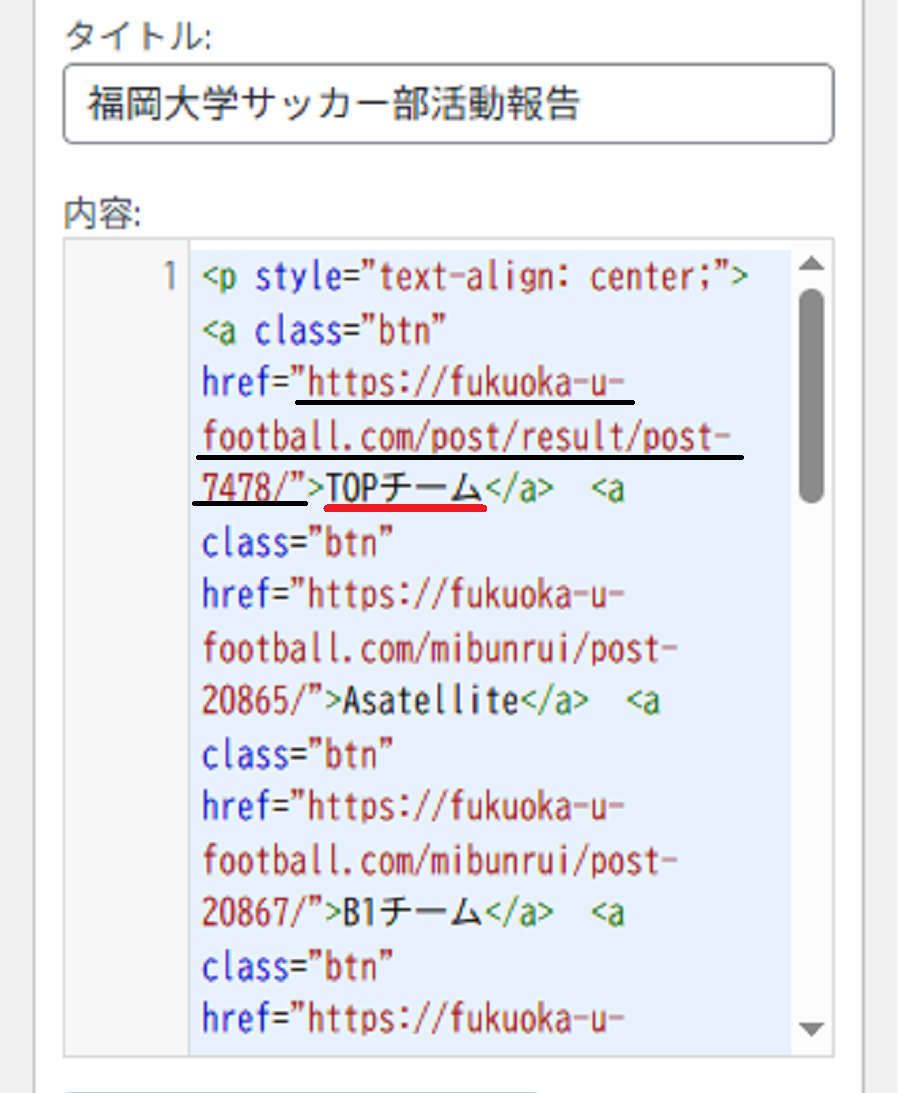
※以下は、コピ-&ペーストしたコード
<p style=”text-align: center;”><a class=”btn” href=”https://fukuoka-u-football.com/post/result/post-7478/”>TOPチーム</a> <a class=”btn” href=”https://fukuoka-u-football.com/mibunrui/post-20865/”>Asatellite</a> <a class=”btn” href=”https://fukuoka-u-football.com/mibunrui/post-20867/”>B1チーム</a> <a class=”btn” href=”https://fukuoka-u-football.com/post/result/post-7497/”>B2チーム</a> <a class=”btn” href=”https://fukuoka-u-football.com/result-2/post-8411/”>リーグ</a><br/><a style=”text-decoration: underline; color:#000; font-weight: bold;” href=”https://fukuoka-u-football.com/?p=9136&preview=true”>お知らせ</a> <a style=”text-decoration: underline; color:#000; font-weight: bold;” href=”https://fukuoka-u-football.com/mibunrui/post-8822/”>活動日程</a> <a style=”text-decoration: underline; color:#000; font-weight: bold;” href=”https://fukuoka-u-football.com/post/volunteer/post-8632/”>結果一覧</a> <a style=”text-decoration: underline; color:#000; font-weight: bold;” href=”https://fukuoka-u-football.com/menu/post-8776/”>選手情報</a> <a style=”text-decoration: underline; color:#000; font-weight: bold;” href=”https://fukuoka-u-football.com/menu/post-format-test-gallery/”>フォトギャラリー</a></p>
④コードを書き換える。
・下図の赤下線部は、カテゴリーボタンの名称
・黒下線部は、カテゴリーボタンを押すことで表示される記事のリンク
それぞれ、変更したいものに書き換える。

変更したい箇所、全て変更したら「保存」と「完了」をクリックする。
※PC版と同じ内容の表示がモバイル用(スマホ用)にもある場合、必ずモバイル版(スマホ用)も合わせて修正すること。
⑤モバイル用のコードを変更する。
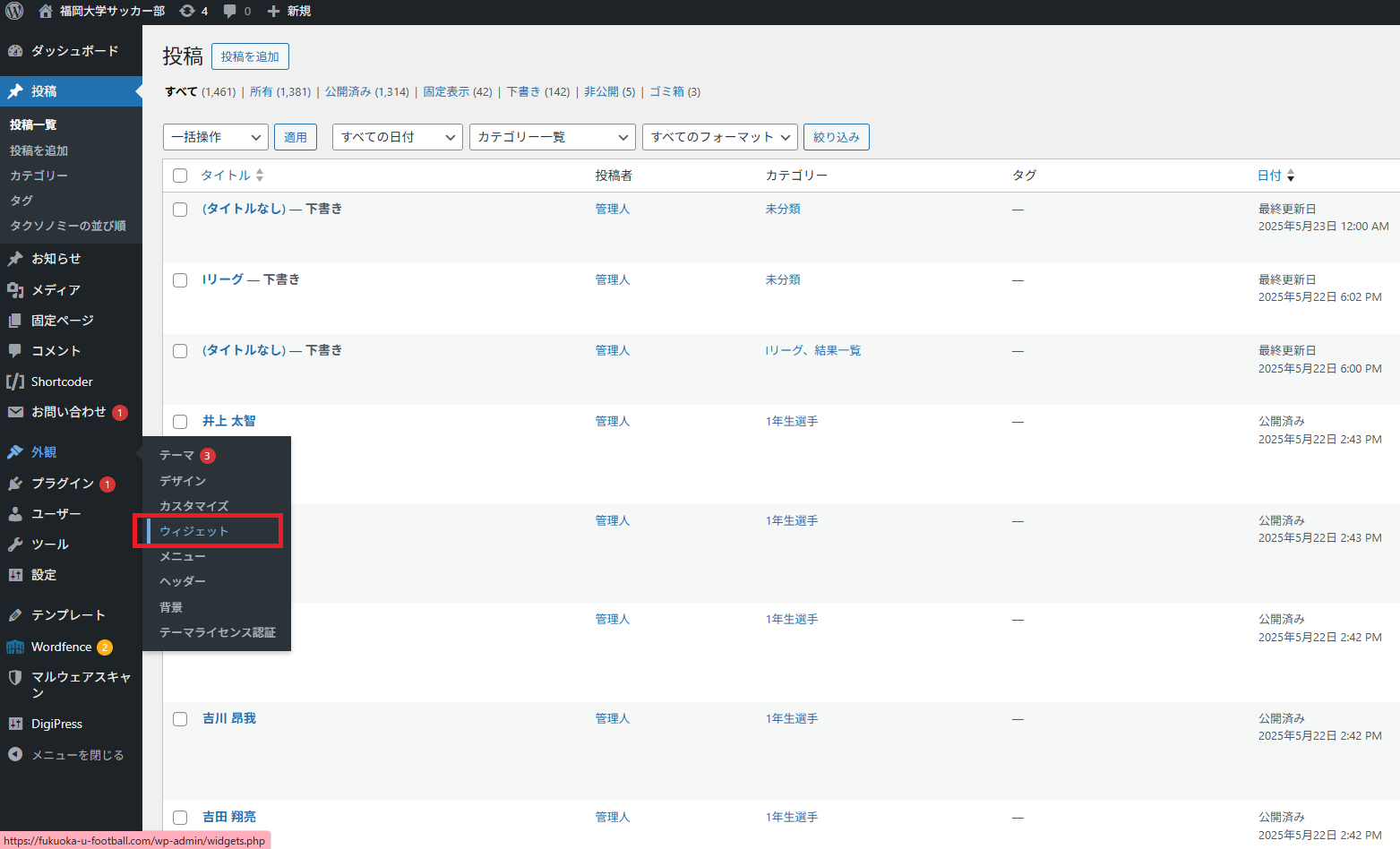
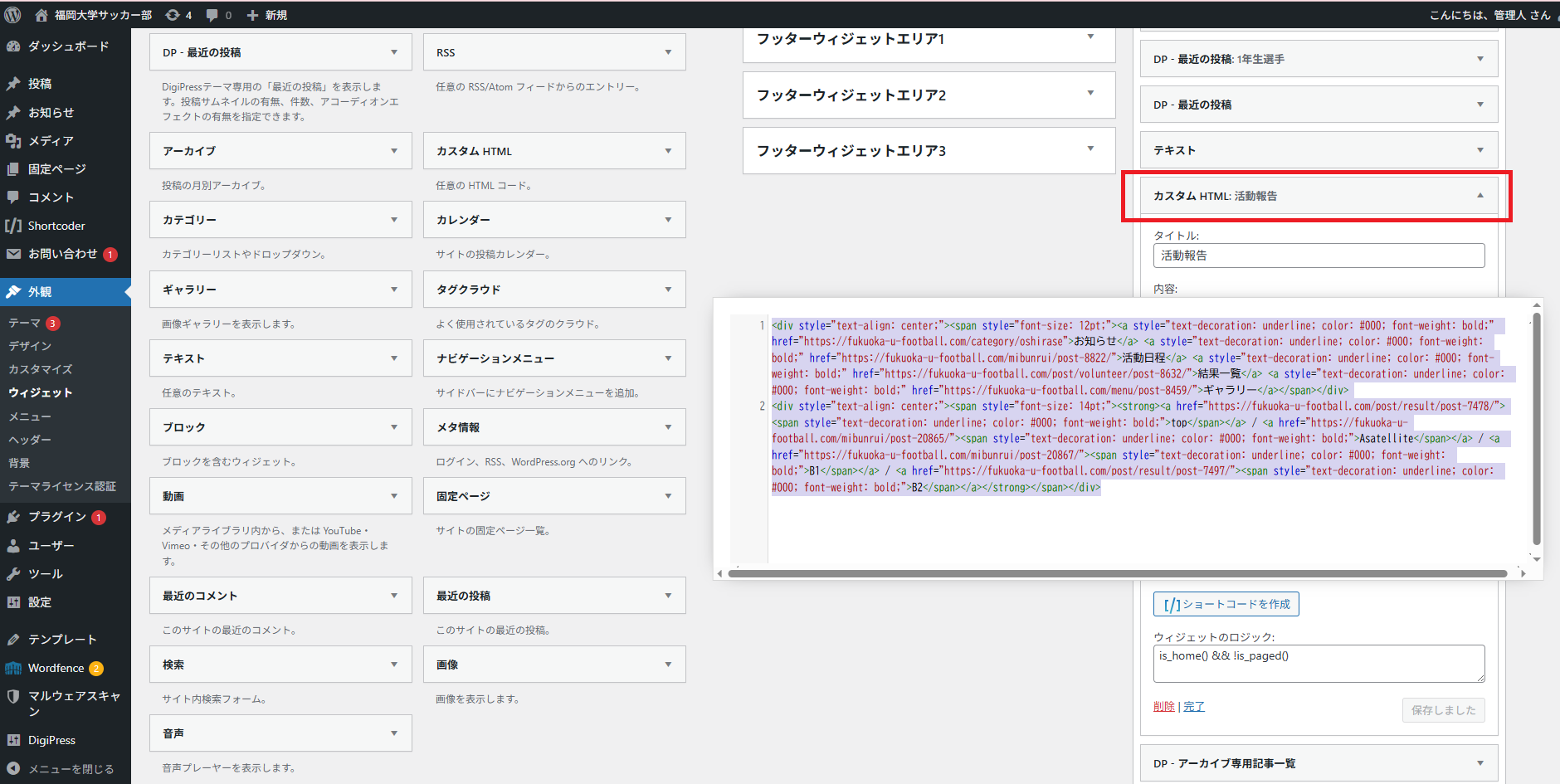
サイトのダッシュボードから外観→ウィジェットをクリック。

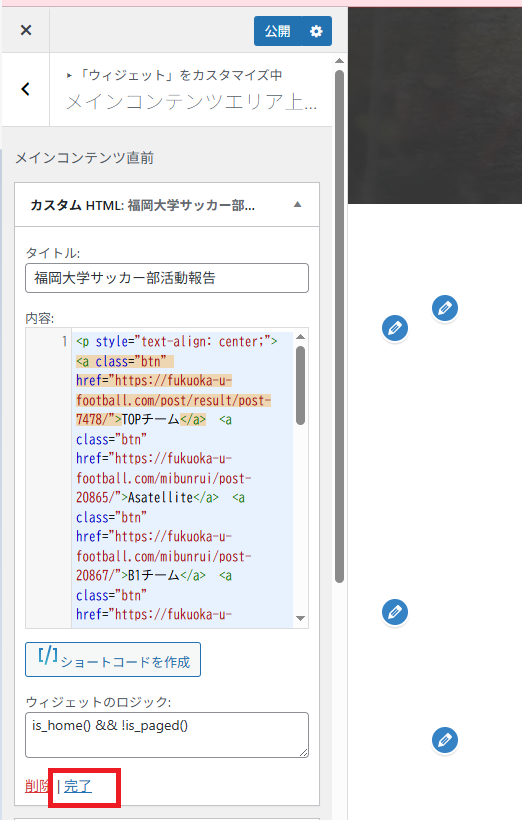
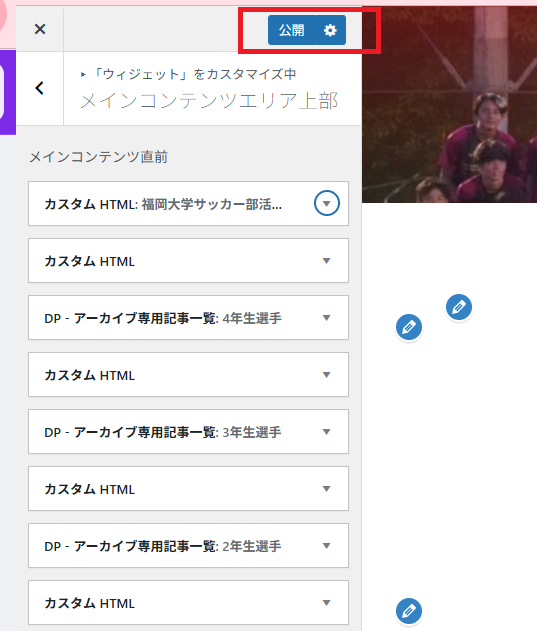
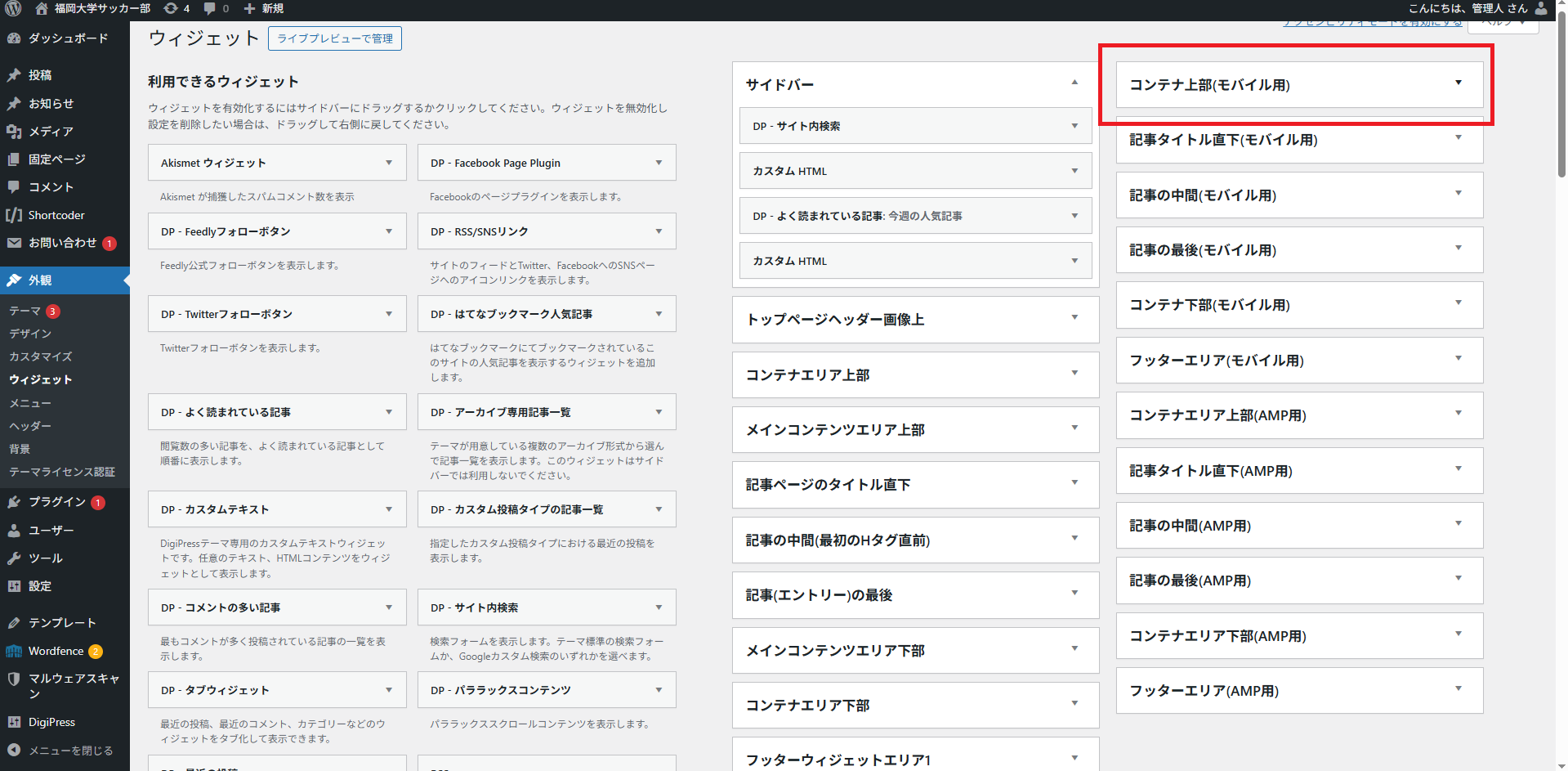
⑥コンテナ上部(モバイル用)をクリック

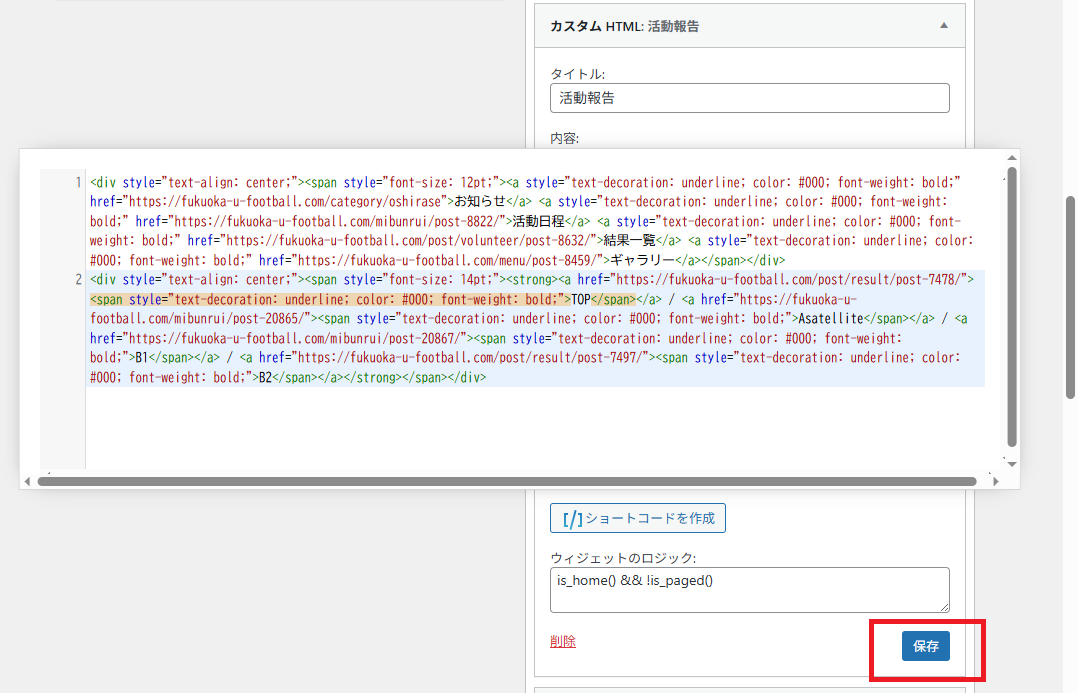
⑦カスタムHTMLー活動報告をクリックして、コードのバックアップを取る

※以下は、コピ-&ペーストしたコード
<div style=”text-align: center;”><span style=”font-size: 12pt;”><a style=”text-decoration: underline; color: #000; font-weight: bold;” href=”https://fukuoka-u-football.com/category/oshirase”>お知らせ</a> <a style=”text-decoration: underline; color: #000; font-weight: bold;” href=”https://fukuoka-u-football.com/mibunrui/post-8822/”>活動日程</a> <a style=”text-decoration: underline; color: #000; font-weight: bold;” href=”https://fukuoka-u-football.com/post/volunteer/post-8632/”>結果一覧</a> <a style=”text-decoration: underline; color: #000; font-weight: bold;” href=”https://fukuoka-u-football.com/menu/post-8459/”>ギャラリー</a></span></div>
<div style=”text-align: center;”><span style=”font-size: 14pt;”><strong><a href=”https://fukuoka-u-football.com/post/result/post-7478/”><span style=”text-decoration: underline; color: #000; font-weight: bold;”>top</span></a> / <a href=”https://fukuoka-u-football.com/mibunrui/post-20865/”><span style=”text-decoration: underline; color: #000; font-weight: bold;”>Asatellite</span></a> / <a href=”https://fukuoka-u-football.com/mibunrui/post-20867/”><span style=”text-decoration: underline; color: #000; font-weight: bold;”>B1</span></a> / <a href=”https://fukuoka-u-football.com/post/result/post-7497/”><span style=”text-decoration: underline; color: #000; font-weight: bold;”>B2</span></a></strong></span></div>
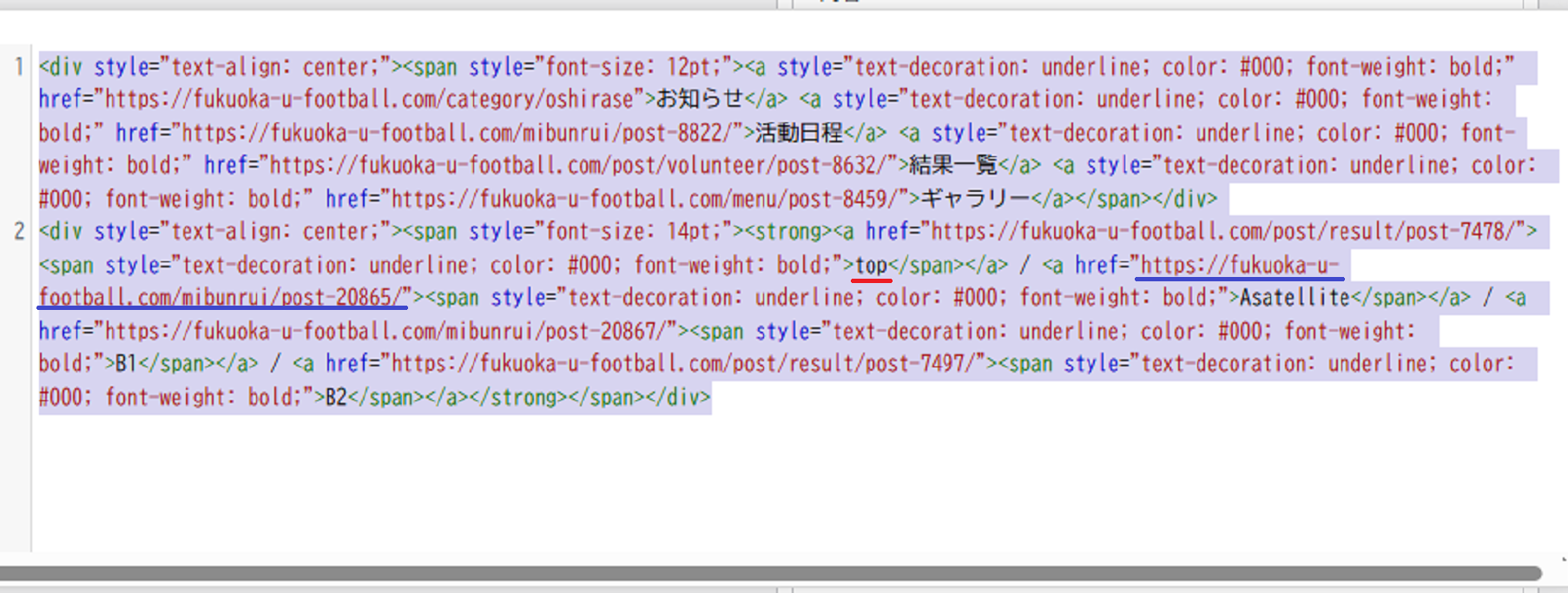
⑧モバイル用のコードも変更したい所を書き換える。
・下図の赤下線部は、カテゴリーボタンの名称
・青下線部は、カテゴリーボタンを押すことで表示される記事のリンク
それぞれ、変更したいものに書き換える。

⑨変更したい箇所、全て変更したら「保存」と「完了」をクリックする。